メディアに出たらサイトがいつの間にかDBエラー画面になっていた・・・、広告を打ったらサーバーそのものが応答不能になった・・・、など突発的なアクセス殺到によるサイトのダウンはよくあります。 防ぐ方法は無いのかと言うとそんなことはなく、事前に適切にスケールアウトしていれば問題はありません。・・・適切にできれば。
というのも、スケールアウトには以下のような決定するのが難しい悩みがついて回ります。
- じゃあ実際どのくらいサーバー増やせばいいの?
- オートスケール?サーバーが増えるまで時間かかるから耐えれるかな?
ECサイトのようなシステム100%のサイトであれば上記と真摯に向き合う必要がありますが、キャンペーンサイトやランディングページなど静的コンテンツだけであれば上記は回避することができます。 そう、そもそもサーバー上で構築せずにCloudFrontとS3でサーバーレスにすればいいのです。
目次
CloudFront + S3 構成だと何が良いのか?
CloudFrontはAWSのCDNサービス、S3はAWSのオブジェクトストレージサービスです。 S3にはWebホスティング機能やAWSリソースからのアクセスが可能のため、CloudFrontと組み合わせることでWebサーバーとして使用できます。
CDNはサーバーと違ってCPU、メモリ、ネットワーク帯域といったリソース上限がありません(サービスの限界はあるでしょうけども)。 基本的にはどんなにアクセスが増えようとも応答の悪化やダウンが発生しないのが最大のメリットになります。
処理の流れ
処理の流れは初回と二回目以降で変わってきます。
CloudFrontがキャッシュを生成することで、二回目以降ではS3へのリクエストがなくなります。
■初回
- ユーザーがリクエストをする
- CloudFrontがリクエストを受け取る
- CloudFrontがS3にコンテンツ取得のリクエストをする
- S3がコンテンツをCloudFrontに返す
- CloudFrontがコンテンツのキャッシュを作成し、ユーザーにレスポンスを返す

■二回目以降
- ユーザーがリクエストをする
- CloudFrontがリクエストを受け取る
- CloudFrontがキャッシュからユーザーにレスポンスを返す

実際の設定例
それでは実際にどんな設定をしているのか一番シンプルな例を紹介します!
ここでは設定項目を以下としておきます、実際に設定するときは別途ご用意ください。
ドメイン: website.example.com
WEBコンテンツ用のS3バケット名: website.example.com_webhosting
アクセスログ用のS3バケット名: website.example.com_logs
WEBコンテンツ用のS3バケット作成
今回はシンプルにS3でWebホスティング機能を使います。
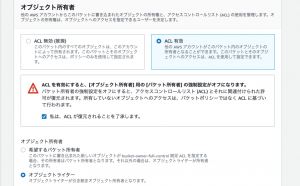
Webホスティング機能のメリットはDirectoryIndexが効くことで、 デメリットはCloudFrontを経由せずにS3に直アクセスが可能というところです。以下のようにバケットを作成します。


Webホスティング機能を有効にします。


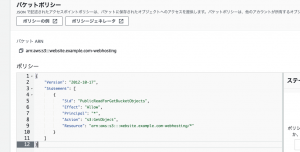
バケットポリシーを変更します。

HTMLを適当に作成します。
<html>
<head>
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<center>
<p />
<p />
このページはCloudFront + S3のサンプルページです。<br />
<p />
<p />
</center>
</html>
作成したバケットの詳細画面からHTMLを配置します。

アクセスログ用のS3バケット作成
EDoS攻撃というものがありますので、必ずアクセスログは取るようにしておきましょう。
また、ログの保存期限の設定もおこないます。



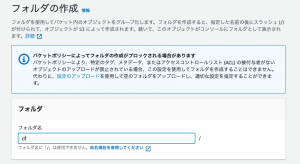
以下のようにログのディレクトリも作成しておきます。

CloudFrontからログを配置できるように以下のように変更します。

ACMの設定
CloudFrontで独自ドメインを使うにはSSL証明書が必要になります。
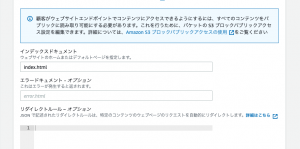
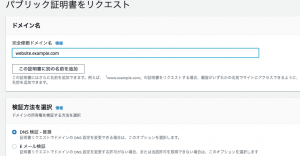
以下のようにSSL証明書のリクエストをおこないます。バージニアリージョンで行う必要があるのでご注意ください。

承認用のDNSレコードが生成されるので、レコード設定をおこなってください。
CloudFrontの設定
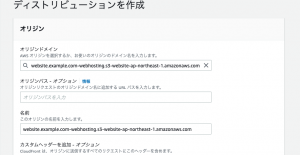
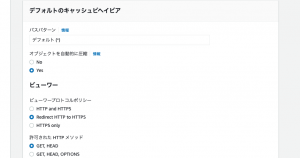
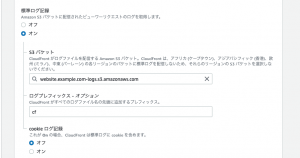
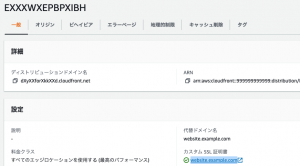
以下のように作成します。オリジンドメインで指定するのはサジェストされるドメイン名ではなく、S3の静的ホスティングのURLのためご注意ください。





CloudFrontのドメイン名が生成されるので、DNSのレコード登録をしてください。

サイト表示確認
これで設定は完了です!サイトにアクセスし以下のようなページが出てくれば成功です。

おわりに
一ヶ月だけキャンペーンサイトを立ち上げたい、数ヶ月だけイベント案内のページを用意したい、といったことはよく聞きます。 AWSでは上記方法などで素早く環境を用意することができるので非常にオススメです。 でもCMSでサイト作ってるからこの方法は使えないんだよな・・・、という悩みもあるかもしれません。 しかしCloudFrontでは特定URL以下だけキャッシュさせるということが可能で、キャンペーンページ部分のコンテンツをうまく特定パス以下に集約することができれば、サーバーに負荷がかからないようにすることが可能です。 スケールアップやアウトを検討する前にまずはCDNをうまく活用できないか考えたいですね。
一緒に働く仲間を募集しています。
新卒採用・中途採用を問わず、年間を通して、さまざまな職種を募集しています。「すぐに仕事がしたい」「話を聞いてみたい」「オフィスを訪問してみたい」など、ご応募をお待ちしています。共に未来をカタチにする仲間を待っています。